
PHP Array alphabetisch sortieren mit Überschriften
Oft ist es sinnvoll ein array zu sortieren und mit alphabetischen Überschriften zu versehen, um eine Auflistung übersichtlicher darstellen zu können. Dies macht gerade bei Namen, Tieren oder Automa

Oft ist es sinnvoll ein array zu sortieren und mit alphabetischen Überschriften zu versehen, um eine Auflistung übersichtlicher darstellen zu können. Dies macht gerade bei Namen, Tieren oder Automa

Eine Prozessleiste oder eine sogenannte Progressbar mit CSS und jQuery zu erstellen ist gar nicht so schwierig. Wir brauchen dazu nur ein bisschen jQuery ein kleines HTML Gerüst und ein bisschen CSS

Neulich stand ich vor dem Problem, dass ich ein SVG Bild nicht speichern konnte, da es als inline mittels svg geladen wurde. Nur wie wandelt man den svg path in ein Bild um? Ich selbst habe nicht wirk

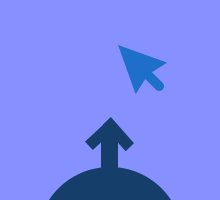
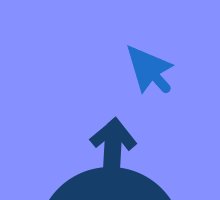
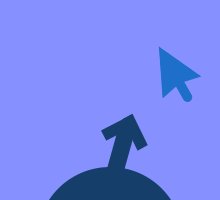
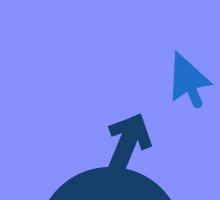
In diesem Tutorial möchte ich Euch zeigen, wie Ihr die Position der Mouse in einem Element dazu nutzen könnt, dass ein Pfeil mittels css die Position und damit die Richtung anzeigt.

Ab und zu muss man einen Text mit PHP kürzen. Sei es weil man einen Vorschautext in der Kategorie benötigt oder weil man die ersten 160 Zeichen des Textes für die meta=“description“ ausgeben möcht

In diesem Beitrag möchte ich Euch zeigen, wie Ihr svg Unterschriften animieren könnt. Voraussetzung ist natürlich ein Vektorbasiertes Grafikprogramm wie Adobe Illustrator.

Update: Da Instagram seine API umgestellt hat funktioniert die Anleitung leider nicht mehr. Hier findest du eine neue Anleitung, wie du die Instagram API mit Facebook erstellen kannst.

Es gibt mehrere Möglichkeiten das aktuelle Wetter auf der eigenen Webseite einzubinden. Entweder mit einem Plugin, einem Widget oder einer selbstgeschriebenen Funktion.
Ich möchte Euch zeigen, wie

Data-Attribute sind ein netter Helfer, wenn es darum geht sich zu merken worauf der Besucher beispielsweise als letztes geklickt hat. Aber auch ein paar jQuery Spielereien lassen sich damit super erst

In Deutschland hat Google mit der Speicherung der IP Adressen für große Aufregung gesorgt, denn man vermutete, dass zu viele Daten gesammelt und einem einzigen User eindeutig zugeordnet werden könn

Ein einfaches Script, welches langsam zum Seitenanfang scrollt. Zudem wird der nach oben Button erst angezeigt, wenn man anfängt nach unten zu scrollen.
Als erstes muss am Seitenanfang ein Anker in Q

In längeren Beiträgen oder auf Einseiten-Webseiten macht es Sinn Sprungmarken einzubauen um zwischen den unterschiedlichen Elementen und Ebenen zu navigieren. Zum einen mag das Google, was man dran
doch mal auf Instagram
Und hier findest du eine Anleitung, wie Du selbst Instagram Beiträge auf die eigene Webseite einbinden kannst.
Klar, ich will dir folgen