Google Maps API Key erstellen
Es gibt verschiedene Gründe, wieso man die Google Maps API auf seiner Webseite einbinden möchte. In den meisten Fällen dann, wenn man Standorte von Unternehmen, Lokalen oder die Standorte der eigenen Stores auf einer Karte individuell darstellen möchte. Doch egal aus welchen Grund – Man benötigt dazu die Google Maps API. Und genau darum geht es in diesem Artikel und um die Frage …
Wie erstelle ich mir eine Google Map API?
Zunächst einmal müsst Ihr diese Seite besuchen. Dort klickt Ihr auf den blauen Button mit der Aufschrift „Jetzt starten“ und beginnt mit der Erstellung des eigenen API Key,
![]()
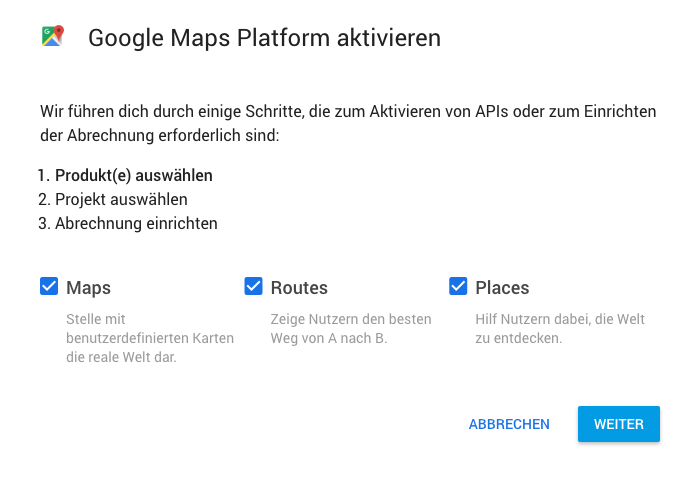
Google Maps Plattformen aktivieren
Als erstes müsst ihr entscheiden, welche Produkte Ihr für Euer Projekt benötigt. Zur Auswahl stehen:
- Maps: Einfache Karten einbinden
- Routes: Routen von A nach B anzeigen
- Places: Zeigt Lokale, Tankstellen, Museen usw.
In meinem Fall habe ich alle ausgewählt, da ich für meine Arbeit alle Produkte der Google Maps Api benötige.

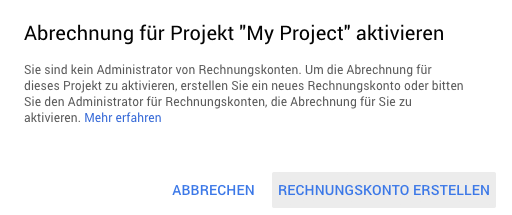
Rechnungskonto erstellen
Im nächsten Schritt müsst Ihr Euch ein Rechnungskonto erstellen. Im Grunde ist die Nutzung der Google Maps Api kostenlos, da man jeden Monat einen virtuellen Wert von $200 erhält. Nachzulesen in der Preislisten Übersicht von Google. Alles was den Freibetrag übersteigt wird berechnet. Aber die Kosten sind wirklich überschaubar.

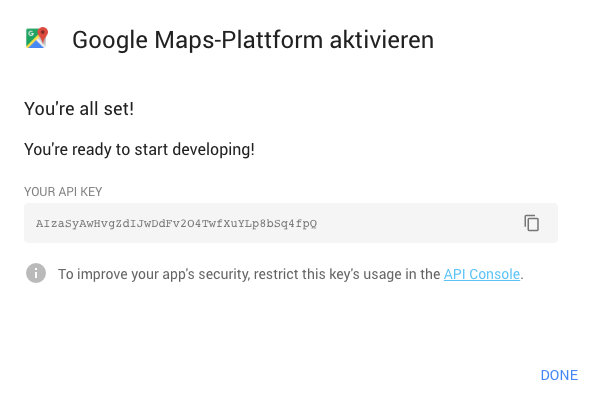
Google Maps API Key erhalten und sicher machen
Nun solltet Ihr ein Pop-Up Fenster sehen, wo Euch euer Google Maps API Key angezeigt wird. Diesen könnt Ihr nun kopieren und in Eurer Seite einbinden.

Ihr könnt auch gerne meinen Google Maps API Key kopieren, doch dieser wird euch nicht viel nutzen, da ich Ihn „sicher“ gemacht habe und auf meine Webseite eingeschränkt habe. Ihr würdet in der Fehler-Console nur folgendes sehen:
![]()
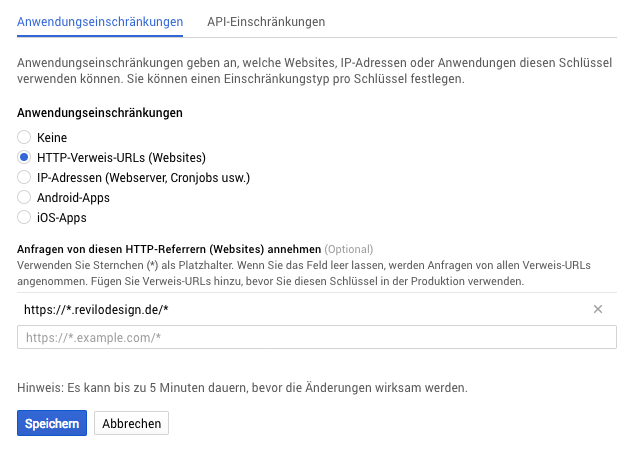
Anwendungseinschränkung der Google Maps API
Damit Euer Google Maps API Key nicht missbraucht und auf anderen Seiten eigebunden wird solltet Ihr ihn unbedingt sichern! Euch stehen dazu mehrere Möglichkeiten zur Verfügung. Diese Anwendungseinschränkungen stehen euch zur Verfügung:
- Keine
- HTTP-Verweis-URLs (Websites)
- IP-Adressen (Webserver, Cronjobs usw.)
- Android-Apps
- iOS-Apps
Ich habe mich für die Anwendungseinschränkung „HTTP-Verweis-URLs“ entschieden und den Google Maps API Key auf meine Webseite revilodesign.de beschränkt.

Man kann diese Einschränkungen im späteren Verlauf auch erweitern oder ändern.
Google Maps API Key in der eigenen Webseite einbinden
Nun, da Ihr wisst, wie man einen Google Maps API generiert könnt Ihr diesen auf Eurer Webseite einbinden.
Tauscht dazu einfach „YOUR_API_KEY“ mit Euren Key.
Hinweis: Eure Webseite muss ein SSL Zertifikat eingebunden haben, da die Google Maps API nur mit der SSL Verschlüsselung funktioniert.



ja, das stimmt