Instagram Beiträge mit Facebook API in Webseite einbinden
Die alte Instagram API wurde zum 31.03.2020 eingestellt. Das hieß für mich, dass ich mich mit der Ausgabe meines Instagram Profiles auf meiner eigenen Webseite neu beschäftigen musste. Bisher funktionierte es tadellos, doch durch die Übernahme von Facebook muss man sich nun einen Instagram Access Token bei Facebook erstellen.
UPDATE: Einfachere Variante Instagram einzubinden für WordPress User
In diesem Beitrag möchte ich euch zeigen, wie ich Instagram mit der Facebook API auf meine Webseite eingebunden habe.
Einrichtung der Instagram App
Erstellen einer Facebook App-ID
 Als erstes solltet Ihr https://developers.facebook.com/apps/ aufrufen und euch eine neue APP-ID erstellen.
Als erstes solltet Ihr https://developers.facebook.com/apps/ aufrufen und euch eine neue APP-ID erstellen.
Webseite hinzufügen
Nun navigierst du dich über das App-Dashboard zu Einstellungen > Grundlegend. Dort bis nach unten scrollen und auf „Plattform hinzufügen“ klicken. Anschließend trägst du deine Webseite ein. Bei mir steht dort https://www.revilodesign.de/
Instagram Basic API einrichten
Instagram App hinzufügen
Als erstes solltest du die Instagram App hinzufügen. Klicke dazu einfach unter Meine Apps auf Instagram.
Konfigurieren der App
 Klicke nun in der linken Sidebar unter Instagram auf Basic Display und richte die App ein.
Klicke nun in der linken Sidebar unter Instagram auf Basic Display und richte die App ein.
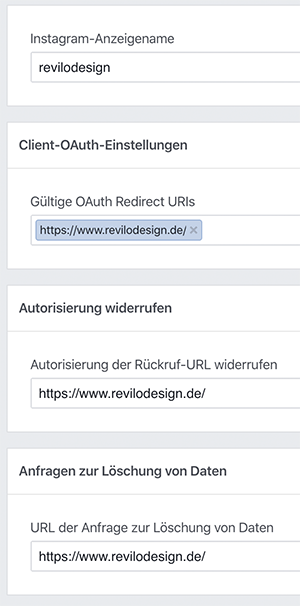
Dort findest du folgende Felder:
- Display-Name: Name deiner App
- Gültige OAuth Redirect URIs: URL deiner Website.
Facebook schreibt dazu: Normalerweise wäre dies eine spezifische URI, die Umleitungs-Abfrage-String-Parameter aufnehmen kann, aber im Rahmen dieses Tutorials kannst du die URL deiner Website verwenden. - Deauthorize Callback URL: Erneut die URL deiner Website ein
- Data Deletion Request Callback URL: Erneut die URL deiner Website ein.
- App Review: Kannst du ignorieren
Testnutzer hinzufügen
Als nächstes musst du einen Instagram Testnutzer hinzufügen. Klicke auf Roles und dann auf „Add Instagram Tester“ und füge dich hinzu.
Anschließend musst du dich im Webbrowser (nicht über die Smartphone-App) in dein Instagram Account einloggen. Danach kannst du den Testnutzer über Profil bearbeiten > Apps und Webseiten > Tester-Einladungen akzeptieren.
Testnutzer authentifizieren
Nun musst du den Testnutzer authentifizieren. Dazu bearbeitest du den folgenden Link:
https://www.instagram.com/oauth/authorize?client_id={Instagram_App_ID}&redirect_uri={Redirect_URI}&scope=user_profile,user_media&response_type=codeMein Link sieht wie folgt aus:
https://www.instagram.com/oauth/authorize?client_id=494098441261999&redirect_uri=https://www.revilodesign.de/&scope=user_profile,user_media&response_type=codeNun solltet ihr den folgenden Bildschirm sehen.

Klicke auf Continue und authentifiziere den Testnutzer. Ist die Authentifizierung erfolgreich wird dich dein Browser automatisch auf deine Redirect URI umleiten, die du zuvor angegeben hast.
Dur wirst nun einen ähnlichen Link erhalten:
https://www.revilodesign.de/?code=AQB........ HjDQ#_Speichere Dir alles hinter code= jedoch nicht #_.#_ ist kein Teil des eigentlichen Codes und wurde nur hinten angehängt.
AQB........ HjDQ
Es handelt sich bei dem Code um einen kurzlebigen Authentifizierungscode. Dieser ist nur eine Stunde gültig.
Code gegen einen Access Token tauschen
Nun kommen wir wohl zum kompliziertesten Teil – Wir müssen den Code gegen einen Access Token tauschen. Dazu benötigst du ein Befehlszeilentool (Terminal) oder eine Befehlszeilen-App (Postman), die cURL-Anfragen unterstützt.
Bearbeite den folgenden Code und führe ihn anschließend aus:
curl --location --request POST "https://api.instagram.com/oauth/access_token" \
--form "client_id={APP_ID}" \
--form "client_secret={SECRET_CODE}" \
--form "grant_type=authorization_code" \
--form "redirect_uri={REDIRECT_URI}" \
--form "code={KURZLEBIGER_CODE}"- APP_ID Deine Instagram-ID
- SECRET_CODE Dein Instagram-App-Geheimcode
- REDIRECT_URI deine Weiterleitungs-URI (Wichtig: Auch Schrägstriche am Ende beachten)
- KURZLEBIGER_CODE Zuvor generierter Code
Meine Abfrage sieht wie folgt aus:
curl --location --request POST "https://api.instagram.com/oauth/access_token" \
--form "client_id=494098441261999" \
--form "client_secret=202e1c9.......................530b" \
--form "grant_type=authorization_code" \
--form "redirect_uri=https://www.revilodesign.de/" \
--form "code=AQB........ HjDQ"Wenn alles geklappt hat, dann solltet Ihr ein ähnliches JSON-cordiertes Objekt zurück erhalten:
{ "access_token": "IGQVJ...", "user_id": 17841406902143397 }Kopiere den Access Token und die User-ID für den nächsten Schritt.
Umwandeln von kurzlebigen ind langlebige Token
Leider ist der Access Token nur eine Stunde gültig und verfällt anschließend. Daher solltet ihr unbedingt den Access Token in einen langlebigen Zugriffsschlüssel umwandeln.
Gibt dazu die folgende Zeile in den Terminal ein:
curl -i -X GET "https://graph.instagram.com/access_token?grant_type=ig_exchange_token&client_secret={SECRET_CODE}&access_token={ACCESS_TOKEN}"Mein Code sieht wie folgt aus:
curl -i -X GET "https://graph.instagram.com/access_token?grant_type=ig_exchange_token&client_secret=202e1c9.......................530b&access_token=IGQVJ..."Bei erfolgreicher Eingabe solltest du in etwa solch eine Ausgabe erhalten:
{"access_token":"IGQV................ZADdB","token_type":"bearer","expires_in":5183999}- access_token: Langlebiger Instagram Access Token
- token_type: Token Typ
- expires_in: Sekunden, bis der Access Token verfällt
Acces Token erneuern
Du kannst den Access Token ganz einfach erneuern indem du die folgende Zeile angepasst ausführst:
curl -i -X GET "https://graph.instagram.com/refresh_access_token?grant_type=ig_refresh_token&access_token=IGQVJY................NBOG1n"Ausgabe meiner Instagram Beiträge
Nun sind wir an der Stelle, wo wir die Instagram Beiträge auslesen können. Mit der folgenden URL kannst du dir deine letzten Beiträge ausgeben lassen:
https://graph.instagram.com/me/media?fields=id,caption&access_token={ACCESS_TOKEN}Das sollte in etwa so aussehen:
{
"data": [
{
"id": "17883454531458320",
"caption": "I updated my #website. #checkout #webdesign #webdesigner #developer #revilodesign #website #homepage #newwebsite"
},
{
"id": "17970306580215687",
"caption": "#newwebsite #webdesign #webdesigner #webtrends #grafikdesign #frontenddeveloper #revilodesign #programming #work #websitedesign #animation #php #css #css3 #html #htmlcss #spot9 #comingsoon"
},
{
"id": "18002822650090275",
"caption": "#easypeasy #newwebsite #websitedesign #webdesign #webs#websitedesigner #webdesigner #programming #internetseite #shisha #work#worklife #shishatime #shishaathome #mac #apple #relaunch #dlpersonal #revilodesign"
},
....
....
....
],
"paging": {
"cursors": {
"before": "QVFIUnB0eXN2YTliTXRUS1VMeFlCcmJaU3ZAlY3g2MTVGTnpqY2U4cDB6MzNtZA1Y1aDQtMk1ITnNRYWI4RWxVSDQzYVFyLXJhbTRGd2dVTzdyUlBXakZAqbzFn",
"after": "QVFIUmhqMUdtbXBFY1RRSElESzRxOVN6WWlrYVdLMllpNWZANUkhKcEU3dURlV0wyRGlsWVhZATlpzZAXJvMm8zSkhHUGFPWGVncFNrME9aOFNUUU1haHhkUGFn"
},
"next": "https://graph.instagram.com/v1.0/17841406902143397/media?access_token={ACCESS_TOKEN}"
}
}Damit hast du nun die Beitrags-ID und den Text zum Bild ausgelesen. Aber es ist noch mehr zu tun.
Wenn du die Bilder anzeigen lassen möchtest, dann musst du folgende URL aufrufen und die ID einfügen. In meinem Beispiel verwende ich die erste ID 17883454531458320, sodass die URL wie folgt aussieht.
https://graph.instagram.com/17883454531458320?fields=id,media_type,media_url,username,timestamp&access_token={ACCESS_TOKEN}Damit solltest du nun dir Bild URL, den Bild Typ und weitere Daten zum Instagram Post erhalten, den du nun in deine Webseite einbinden kannst.
Update: Für WordPress User
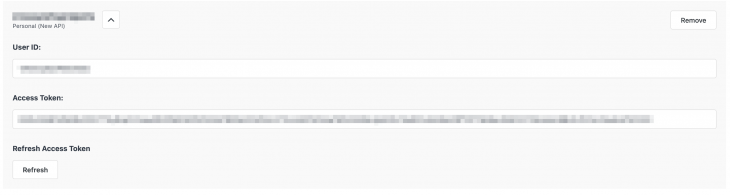
Auf der Suche nach Instagram Plugins für WordPress bin ich auf WD Instagram Feed gestoßen. Nachdem ich es installiert und meinen Instagram Account verknüpft habe, habe ich gesehen, dass mir das Plugin die Instagram User ID und den Access Token anzeigt.

Und tatsäschlich, wenn ich folgende URL öffne und den access_token mit dem angezeigten Token tausche, dann werden mir meine Instagram Posts als json ausgegeben.
https://graph.instagram.com/me/media?fields=id,caption,media_type,media_url,permalink,thumbnail_url,timestamp,username&access_token={ACCESS_TOKEN}Mit diesem json kann man nun super arbeiten und den Instagram Feed nach eigenem belieben gestalten. Das Plugin kann anschließend gelöscht werden. Eine potenzielle Gefahrenquelle weniger.
Persönliche Meinung zur neuen Instagram API
Ich persönlich finde die Einstellungen und Erstellungen der verschiedenen Token als sehr umständlich. Auch das der langlebige Token verfällt stört mich. Bisher habe ich jedoch noch keine bessere Lösung gefunden. Vielleicht muss ich mich noch einmal besser hinter klemmen oder du kennst ein besseres Verfahren – Bin für jeden Tipp dankbar.



Kostet es etwas, wenn man ein developer – Konto bei Facebook erstellt? Da steht, dass ich meine Kreditkarte hinzufügen muss.
VG
Kay
Hey Kay,
das sollte eigentlich nichts kosten. Kann mich nicht erinnern das ich meine Kreditkarte angeben musste. Bisher kamen auch noch keine Rechnungen / Abbuchungen. Hoffe konnte helfen.
LG Oli
Hallo Oli,
ist deine Anleitung den Instagram Feed einzubauen noch aktuell oder gibt es schon wieder Veränderungen oder vielleicht einen anderen Weg um auf der Website den Feed anzuzeigen?
Liebe Grüße Steffi
Hallo,
wollte den Instagram-Feed für ein Uni-Projekt auf einer Webseite anzeigen lassen, aber es kommt nachdem ich die Domain eingebe und speichern möchte der Hinweis „This domain has been identified as malicious and/or abusive.“.
Gibt es dafür ne Lösung, was kann ich tun?
Danke und Grüße
Ela
Hallo Oli, sehr nachvollziehbar dargestellt. Für einen Account mit einem Profil haben wir das so schon umsetzen können. Hast du einen Tipp für uns, ob sich das so auch für einen Account mit 4 Profilen umsetzen lässt? Kunde hat ein Master-Login in sein Instagram Business Profil. Dort liegen 4 Instagram-Fanpages, die er separat in seine Website, je Thema, ziehen möchte. Funktioniert das überhaupt und wenn ja, auch mit deiner oben genannten Methode?
Besten Dank vorab und viele Grüße
Thomas.
Hey Thomas,
schön, dass dir meine Anleitung helfen konnte. Zu deiner Frage: Ja, ich denke schon. Ich selbst habe in meinem privaten Instagram Account den revilodesign Account und weitere Seiten und kann die Posts separat auslesen. Dazu benötigst du nur die client_id und die ist unterschiedlich. Ich hoffe ich konnte die helfen.
LG Oli
H Oli, herzlichen Dank für die rasche Antwort. Ich probiere ….
Grüße!
Hallo Oli,
eine super Anleitung und eine fantastische Hilfe, Istagram wieder mit der Website zu verbinden.
Tausend mal tausend Dank!!!
all the best for you
Markus
Hey Markus,
das freut mich, dass dir mein Artikel helfen konnte.
LG Oli
Moin,
das sind gute Info, aber leider wird auf den Wichtigsten Punkt (genauso wie auf der original Facebookseite) nicht eingegangen.
Wo und wie gebe ich was in Postman ein? Alle Versuche enden mit: {
„error_type“: „OAuthException“,
„code“: 400,
„error_message“: „Missing required field client_id“
}
Open POSTMAN.
Click on „import“ tab on the upper left side.
Select the Raw Text option and paste your cURL command.
Hit import and you will have the command in your Postman builder!
Click Send to post the command.
Sehr gutes Tutorial was auch auf anhieb funktioniert hat 😀
Eine Frage bevor ich das jetzt zu Ende implementiere:
Wenn man den Access Token erneuern will, muss man das noch machen, solange er gültig ist oder kann man das auch machen, nachdem er bereits abgelaufen ist ?
Hey Jack O.A. Trades,
das kann ich dir ehrlich gesagt nicht zu 100% beantworten. Würde aber sagen, solange er noch gültig ist.
LG Oli
Hallo Oli, danke für die Zeit, die du hier investiert hast um das schön klar und deutlich zu erklären!
Ich hab mir das ehrlich gesagt noch nicht ganz durchgelesen weil Ich gleich zu Beginn auf eine Frage gestoßen bin, die du mir eventuell beantworten kannst, bevor ich mich weiter damit auseinander setze.
Und zwar arbeite ich gerade an einer komplett neuen Website für meine Frau auf einer subdomain während die bisherige Website noch auf der eigentlichen Domain sitzt. Die Neue wird dann sobald fertig mittels Backup/Restore auf die eigentliche Domain überspielt.
Ich würde natürlich gern mal alles auf der subdomain vorbereitet, inklusive der Einbindung ihres Instagram feeds. Daher ich ja zu aller erst die Website URL angeben muss stellt sich nun die Frage, gebe ich derweilen die subdomain an oder gleich die Haupt Domain, oder muss ich nach dem überspielen alles von vorn machen?
Ich bin leider ein Laie, lerne aber gern dazu. 🙂
Lg David