Google Maps API – Einfacher Marker mit Infowindow hinzufügen
Eine eigene Google Maps Karte mit einem Marker und einem Infowindow in die eigene Webseite einzubauen ist gar nicht so schwer. Ihr müsst Euch zunächst eine Google Maps API erstellen und schon kann es losgehen. In dieser kleinen Anleitung zeige ich euch wie Ihr einen einfachen Marker mit einem Infowindow der Google Maps hinzufügen könnt. Am Ende soll es in etwa so aussehen:
Erstellen der Google Maps Karte
Zunächst müsst Ihr eich euch erst einmal ein div mit einer ID erstellen, in welches die Karte angezeigt werden soll. In meinem Beispiel hat mein div die ID map.
In meiner styles.css gebe ich dem div zudem eine Weite von 100% und eine Höhe von 400px. Wichtig ist zu erwähnen, dass Ihr dem div unbedingt eine Höhe geben müsst, da die Karte später automatisch mit position:absolute eingebunden wird.
div#map {
width: 100%;
height: 400px;
}Google Maps Karte anzeigen
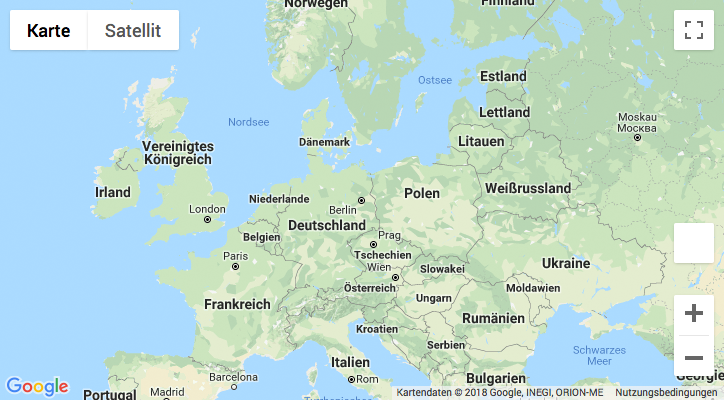
Zunächst erstellen wir eine Google Maps Karte ohne Marker. Dazu geben wir die Latitude und die Longitude des Ortes an, den wir als Mittelpunkt (center) der Karte haben wollen. In meinem Fall sind es die Latitude & Longitude von Berlin.
Tipp: Mit meinem Latitude und Longitude Finder könnt Ihr Euch einfach und schnell die Lat und Lng Eures Ortes suchen.
Im zweiten Schritt sagen wir:
- in welchem div die Karte schlussendlich angezeigt werden soll,
- wie weit in die Karte reingezoomt werden soll und
- welche Latitude und Longitude den Mittelpunkt der Karte sind.
var myLatLng = {
lat : 52.520008,
lng : 13.404954
};
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 4,
center: myLatLng
});Das Ergebnis würde in etwa so aussehen:

Erstellen eines Google Maps API Marker
Im nächsten Schritt wollen wir einen Google Maps API Marker erstellen. Dazu können wir eine neue Variable mit einer anderen Latitude und Longitude erstellen oder wir nutzen, wie ich es auch gemacht habe, die Angaben aus myLatLng, der Lat & Lng von Berlin.
Zudem sagen wir auch den Marker, in welcher Karte er später angezeigt werden soll.
var marker = new google.maps.Marker({
position : myLatLng,
map : map
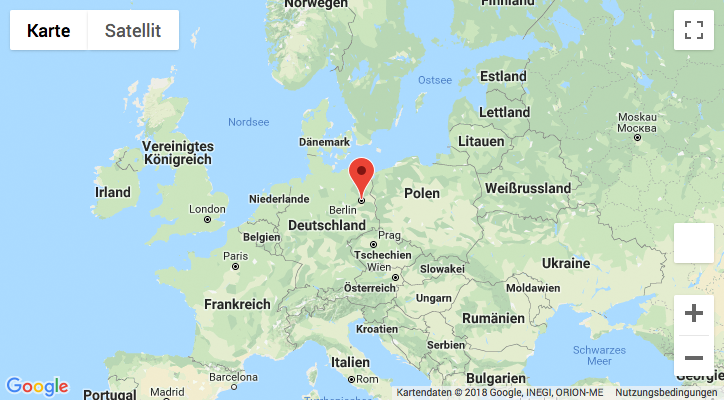
});Das Ergebnis sieht nun unserem Endergebnis (Beispiel ganz oben), schon fast ähnlich. Nur fehlt noch das Infowindow, welches sich beim Klick auf den Marker öffnet.

Google Maps Infowindow erstellen
Im letzten Schritt wollen wir das Google Maps Infowindow erstellen. Dazu erstellen wir eine Variable, in welcher wir den Inhalt speichern, welcher später im Infowindow angezeigt werden soll.
Hinweis: Die Api meckert, wenn nicht alles hintereinander geschrieben wird. Ist leider nicht so übersichtlich.
Anschließend wird das infowindow als neue google.maps.InfoWindow erstellt und dem content wird unser zuvor erstellter contentString übergeben.
Im letzten Schritt sagen wir dem marker.addListener, dass er beim Klick auf den Marker das Indowindow öffnen soll.
var contentString = 'Berlin
- Postleitzahlen: 10115–14199
- Vorwahl: 030
- Kfz-Kennzeichen: B
- Bruttoinlandsprodukt: 136,6 Mrd. € (2017)
- BIP pro Kopf: 38.032 € (2017)
- Schulden: 55,3 Mrd. € (31. Juni 2018)
Quelle: Wikipedia.de
';
var infowindow = new google.maps.InfoWindow({
content : contentString
});
marker.addListener('click', function() {
infowindow.open(map, marker);
});Nun sollte Eure Karte wie meine Karte, ganz oben auf dieser Seite, aussehen.
Zur Übersicht – der komplette Code auf einen Blick



Hinterlasse doch ein Kommentar
Schreibe ein Kommentar zu Google Maps API – Einfacher Marker mit Infowindow hinzufügen
Wenn dir der Beitrag Google Maps API – Einfacher Marker mit Infowindow hinzufügen gefallen hat oder du Kritik bzw. Verbesserungsvorschläge hast, dann würde ich mich freuen, wenn Du ein Kommentar hinterlassen würdest.