Highlight current category in wp_list_categories

Beim erstellen des Blogs auf revilodesign.de ist mir aufgefallen, dass die Funktion wp_list_categories(); nicht automatisch die Hauptkategorie Highlight – also in meinem Fall „Blog“. Erst recht nicht, wenn ich in einem Beitrag bin. Also musste ich mich ein wenig umschauen und habe folgende Funktion gefunden, die ich in die functions.php kopiert habe.
Highlight current Category in WordPress
function tax_cat_active($output, $args) {
if (is_single()) {
global $post;
$terms = get_the_terms($post->ID, 'category');
if (!empty($terms)) {
foreach( $terms as $term )
if ( preg_match( '#cat-item-' . $term ->term_id . '#', $output ) )
$output = str_replace('cat-item-'.$term ->term_id, 'cat-item-'.$term ->term_id . ' current-cat', $output);
}
}
return $output;
}
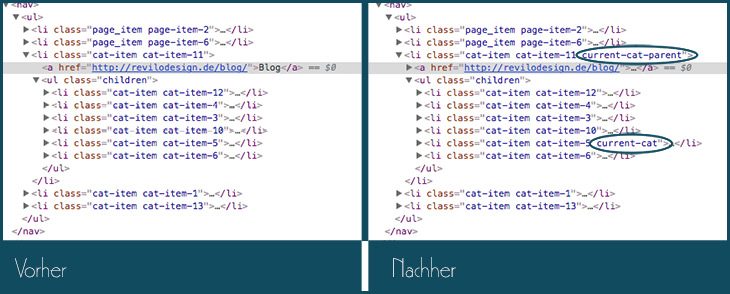
add_filter('wp_list_categories', 'tax_cat_active', 10, 2);Durch die Funktion wird dem aktuellen List Item im ul.child die Klasse current-cat angehangen. Somit konnte ich also eine kleine aber effektive Javascriptzeile schreiben, die im Children Menu nach einem li mit der Klasse li.current-cat sucht. Wird eine entsprechende Klasse gefunden, so geht das Javascript zwei Ebenen nach oben und hängt der Hauptkategorie die Klasse current-cat-parent an.
jQuery('ul.children li.current-cat').parent().parent().addClass('current-cat-parent');Somit konnte ich dir aktuelle Kategorie in wp_list_categories Highlight. Wer eine elegantere Lösung hat, der kann Sie mir auch gerne in die Kommentare schreiben, dann werde ich Sie in dem Beitrag ergänzen. Für meine Zwecke jedoch reicht es vollkommen aus.



Hi, habe die Funktion soeben benutzt und so erweitert, dass bei untergeordneten Taxonomien der Parent eine eigene Klasse namens „current-cat-parent“ kriegt – somit bleibt das Styling konstant:
„`
function tax_cat_active( $output, $args ) {
if ( is_single() ) {
global $post;
$terms = get_the_terms( $post->ID, $args[‚taxonomy‘] );
if ( !empty( $terms ) ) {
foreach( $terms as $term ) {
if ( preg_match( ‚#cat-item-‚ . $term ->term_id . ‚#‘, $output ) ) {
// WP_Term[‚parent‘] ist die ID von der Eltern-Kategorie; Checkt, ob eine Eltern-Kategorie vorhanden ist
if ($term->parent) {
$output = str_replace(‚cat-item-‚.$term ->term_id, ‚cat-item-‚.$term ->term_id . ‚ current-cat‘, $output);
} else {
$output = str_replace(‚cat-item-‚.$term ->term_id, ‚cat-item-‚.$term ->term_id . ‚ current-cat-parent‘, $output);
}
}
}
}
}
return $output;
}
add_filter( ‚wp_list_categories‘, ‚tax_cat_active‘, 10, 2 );
„`
Hey Azragh,
vielen lieben Dank für die Erweiterung 🙂 Ich habe sie jetzt nicht sofort getestet, aber werde es bei Gelegenheit nachholen.
Lg Oli